Ambiente mínimo - terminal e navegador
Publicado em Developer
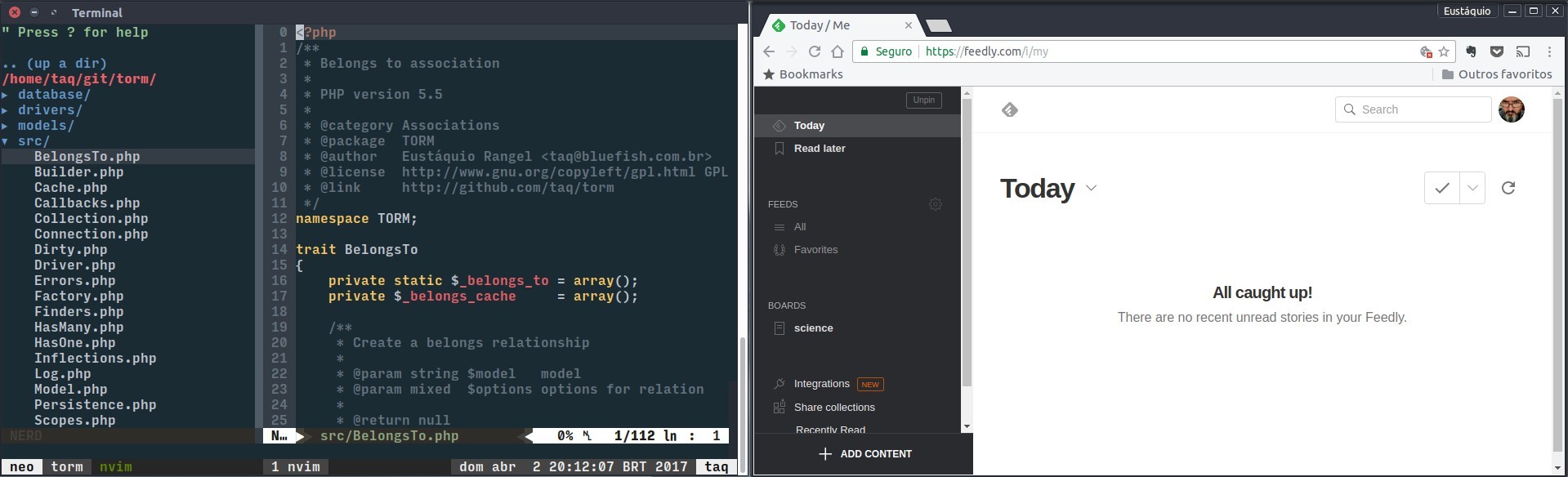
browser developer terminal
Esse artigo vai ser o primeiro de uma série onde vou detalhar o ambiente que uso no dia a dia, tanto para desenvolvimento, como para as tarifas corriqueiras. Faz um bom tanto de anos que esse ambiente tem me servido muito bem, e apesar de algumas das ferramentas exigirem uma adaptação inicial um pouco mais custosa, no final das contas o que tenho de retorno compensa e muito, pelo menos para mim.
Vejam que não é um artigo criticando qualquer outro ambiente, não é sobre tentar ser excêntrico, hacker ou cool: é apenas uma solução que funciona muito bem para mim, e como toda solução desse tipo, eu gosto e tenho o hábito de compartilhar, seja em workshops, palestras e cursos, ou mesmo tardiamente como esse artigo. Se você utiliza outra solução que lhe serve muito bem e traz algumas das facilidades expostas aqui, sem problemas, cada um sabe o que melhor lhe serve. Mas mesmo assim, continue lendo para ver se algo por aqui não te dá alguma idéia em como conseguir otimizar mais o seu ambiente.
Terminal
Essa é basicamente a minha ferramenta de uso diário e mais frequente. É uma aplicação que as vezes assusta, seja por passar um minimalismo extremo (que se revela de um poder tremendo escondido) na linha de comando com o cursor aparentemente desafiador piscando com a tela vazia ao fundo ou por parecer uma ferramenta, digamos, "atrasada".
Eu tive um aluno em uma aula de pós-graduação que proferiu a frase "estamos de
2013 e me recuso a abrir um terminal", como se esse tipo de aplicação fosse
datada à uma época em que só havia o DOS (seja o MS ou sejam os outros
similares, quem trabalhou nessa época sabe dos outros que estou falando) onde
estávamos limitados à poucos comandos que no máximo faziam alguns arquivos
.bat milagrosos. Mas tudo bem, em 2013 esse mesmo aluno argumentava que
soluções como REST "não funcionavam, eram besteira", então não compensava tentar
perder muito mais tempo com isso, concordam?
Enfim, esse tipo de aplicação tem em todo sistema operacional, seja no GNU/Linux aos montes, no OSX e mesmo no Windows. O que realmente importa é o shell que vai estar sendo utilizado dentro da janelinha enigmática. Existem vários shells por aí, mas eu costumo utilizar o padrão de várias distribuições, que é o nosso velho e bom amigo GNU Bash, que faz as mágicas acontecerem no terminal desde 1989.
Dentro de um terminal, seja com o suporte de várias abas (levando em conta que estamos utilizando o ambiente gráfico do GNU Linux) ou seja com o uso de um multiplexador como o Tmux (que vai ser tema de um outro artigo dessa série, já informando que antes dele eu utilizada o (GNU Screen)[https://www.gnu.org/software/screen/]) podemos fazer quase tudo o que precisamos, se você for um desenvolvedor back end.
Lembro de uma época em que eu utilizava o Slackware e o driver da minha placa de vídeo da Nvidia (ah, sempre a Nvidia ...) surtou e eu não conseguia mais disparar a interface gráfica. Como forma de aprendizado eu fiquei por cerca de uma semana utilizando somente o terminal para o meu trabalho do dia a dia. Foi tão legal que eu até considerei ficar por lá direto, mas tinha um problema: eu costumo utilizar o computador guardando o minimo de dados possível (outro artigo dessa série), e apesar de não guardar nada de código no computador (mais outro artigo, essa série vai longe, mas já deixa adiantar que a dupla Git e Vim fazem milagres) eu tinha que instalar algumas aplicações como o Mutt que fatalmente iria fazer download dos meus emails para o disco local.
Navegador
Sem querer guardar muitos arquivos no computador e tendo várias das ferramentas necessárias rodando no terminal, a minha outra ferramenta de uso diário é o navegador. Atualmente uso o Google Chrome, que junto com os drivers da Nvidia (sim, eles ainda estão aqui!) devem ser as únicas aplicações com código realmente fechado que rodam por aqui. Não pensem que sou tão xiita a respeito disso, mas também não pensem que fico 100% tranquilo. Eu utilizava por um tempo o Firefox, depois o Chromium, mas acabei ficando de vez mesmo com o Chrome.
Nessa época que fiquei sem a interface gráfica, acabei utilizando alguns navegadores em modo texto como o Lynx, mas para realmente me servir bem com as aplicações que o navegador iria substituir, eu precisava voltar para a interface gráfica. Algumas dessas aplicações que rodam no navegador são:
- Gmail para email. O Gmail é IMHO a killer
app para email na web. Mesmo outras contas de email eu utilizo ele para
gerenciar. Quando utilizava uma aplicação desktop para email na interface
gráfica, utilizava o Thunderbird
(e sinto falta de alguns recursos de lá) e no terminal, como já citado, o
Mutt. - Feedly para ler os meus feeds. Desde quando ficamos orfãos do Google Reader, o Feedly tem se mostrado muito bom, tanto na interface web, como a aplicação do celular. Usei no desktop por algum tempo o Liferea.
- Pocket para ler os artigos que marquei para ler depois no Feedly. Esse era um tipo de aplicação que não utilizei no desktop.
- TweetDeck para o gerenciamento da minha conta e a conta da Bluefish no Twitter.
- Github para ficar de olho nos projetos que tenho e sigo no Github. Estava pensando em instalar o PocketHub no celular, mas acredito que ainda fica mais cômodo abrir uma aba no navegador.
Todas essas aplicações rodam em abas separadas no navegador (meu notebook com 8 Gb de RAM não reclama, apesar da má fama do Chrome em gerenciar recursos) e muitas delas tem um recurso muito importante: atalhos de teclado, que me livram do mouse assim como vários atalhos utilizados também no terminal. Não porque o mouse é para noobs ou coisa do tipo, por favor. Mas a agilidade que ganho deixando ele mais de lado e o favor que estou fazendo com os tendões dos meus braços valem a pena em aprender um atalho de teclado aqui e ali.
Enfim, essas são as duas aplicações que se me encontrarem por aí utilizado o computador (trabalhando ou não) vão estar com certeza abertas. Posso estar utilizando algumas outras como o gerenciador de arquivos para copiar coisas para lá e para cá ou o GIMP para editar alguma imagem mas basicamente é isso o que vão encontrar.
Como faço praticamente tudo o que preciso, fora as aplicações que rodam no navegador, no terminal, vai ser tema de outros artigos dessa série, daqui alguns dias. Como mencionei antes, algumas das práticas demoram um pouco para começar a utilizar de maneira eficiente, mas no final, valem a pena.

Comentários
Comentários fechados.
Sem nenhum comentário.
Artigos anteriores
- Guia Completo do vim-rails - sex, 24 de outubro de 2025, 09:23:37 -0300
- Parâmetros de contexto em Kotlin - ter, 29 de julho de 2025, 17:33:07 -0300
- Pull requests em modo raiz - sex, 22 de dezembro de 2023, 09:57:09 -0300
- Qual a idade do seu repositório? - ter, 27 de dezembro de 2022, 12:50:35 -0300
- Utilizando ctags em projetos Rails mais recentes - qui, 24 de junho de 2021, 08:23:43 -0300
- Fazendo o seu projeto brotar - seg, 15 de julho de 2019, 08:57:05 -0300
- Learn Functional Programming with Elixir - sex, 02 de março de 2018, 18:47:13 -0300
- Ambiente mínimo - Driver Driven Development - qua, 23 de agosto de 2017, 15:15:03 -0300
- Ambiente mínimo - repositórios de código - dom, 16 de abril de 2017, 13:02:14 -0300
- Ambiente mínimo - terminal e navegador - dom, 02 de abril de 2017, 21:43:29 -0300